| 微信小程序 | 您所在的位置:网站首页 › input 设置颜色 › 微信小程序 |
微信小程序
|
自定义placeholder颜色和样式
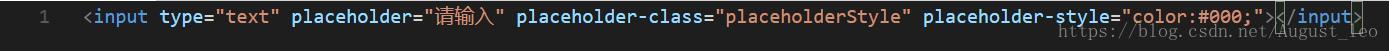
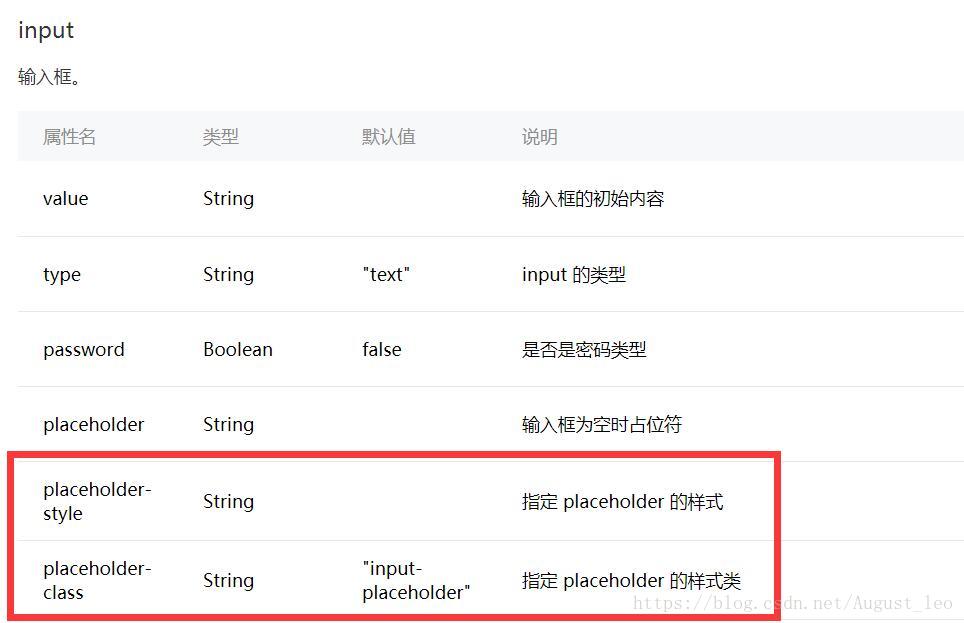
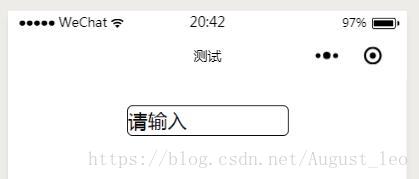
如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。 placeholder-style相当于在标签的style属性,可直接在标签内设置。 用法: 示例如下: wxml代码: wxss代码: input{ width: 300rpx; border: 2rpx solid #000; margin: 50rpx auto; border-radius:10rpx; }效果如下: 用法: wxml代码: wxss代码: .placeholderStyle{ //样式 }示例如下: wxml代码: wxss代码: input{ width: 300rpx; border: 2rpx solid #000; margin: 50rpx auto; border-radius:10rpx; } .placeholderStyle{ color:#000; font-size: 26rpx; }效果如下:
|
【本文地址】
公司简介
联系我们

 如果没有placeholder-style="color:#e2e2e2;"的效果如下,因为微信小程序默认的placeholder样式是和input设置的样式是不一样的,所以提供了placeholder-style,placeholder-class。
如果没有placeholder-style="color:#e2e2e2;"的效果如下,因为微信小程序默认的placeholder样式是和input设置的样式是不一样的,所以提供了placeholder-style,placeholder-class。 
 可以看到在placeholderStyle类设置的颜色并没有变化。placeholder的颜色只能通过placeholder-style的方式设置。
可以看到在placeholderStyle类设置的颜色并没有变化。placeholder的颜色只能通过placeholder-style的方式设置。